自作で「円グラフ」を作ってみた話を書いておきます。
いつかの2月にバレンタインデーネタとして作ったミニゲームです。
↓こちらで遊べます↓
https://plicy.net/GamePlay/109676
作った経緯
バレンタインデーのチョコレートネタということで、
時間内に材料を集めてチョコレートを作るゲームを考えてみました。
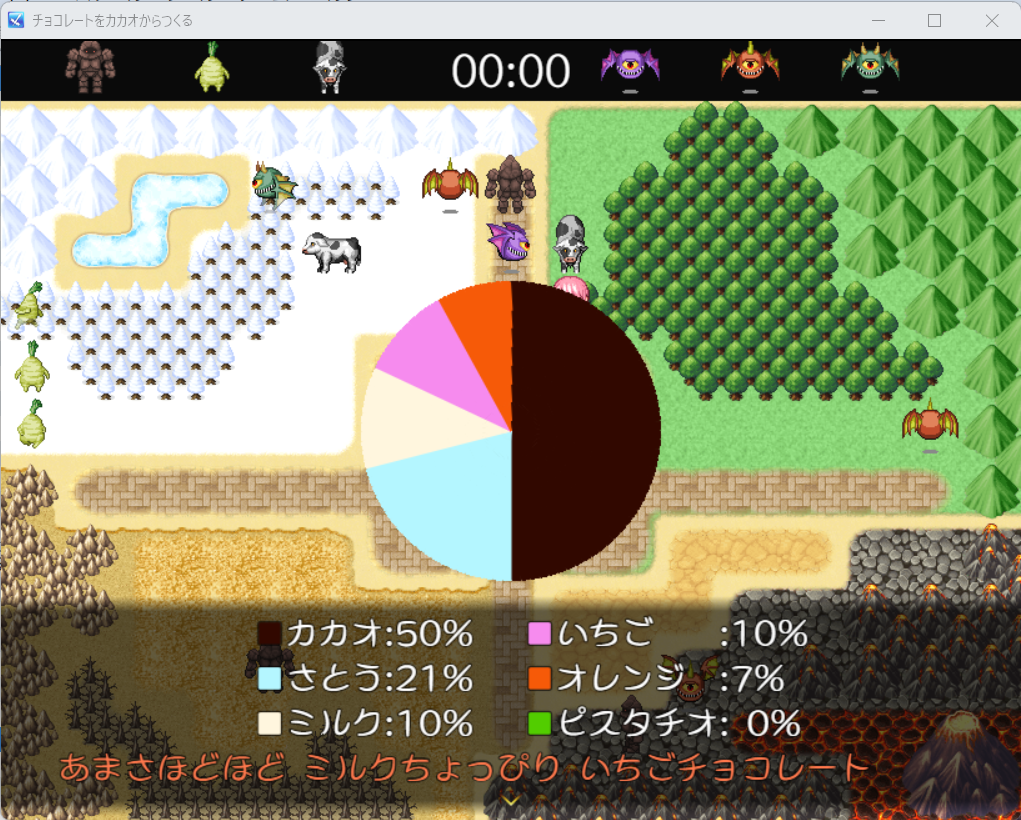
リザルトで、円グラフがぐる~~っと描かれると面白いな~と思い、頑張ってみました。
考え方
そもそもツクール内に円グラフを描く機能はありません。
ピクチャーをそれっぽく無理やり見せることはできるかも。
かなり力業で再現してみました。
1)グラフ用の画像の用意
リザルトで成分「N%」と百分率で表示してみたいので、
360÷100=3.6
3.6度ぶんっぽい(テキトー)扇形の画像を用意します。
円グラフの中心が画像の中央になるように調整します。
![]()
▲こんな感じ
2)この扇を、3.6度回転させて表示します。
これを100回繰り返すわけです。
$gameScreen.picture(画像番号)._angle = $gameVariables.value(角度);
3)100回繰り返す間に、表示した扇の画像に色を付けます。
$gameScreen.tintPicture(画像番号,
[Rの数値,Gの数値,Bの数値,グレーの数値], 変化時間)
4)上記の処理をリザルト時に行うことで、ぐる~~っとした円グラフを作ることができました。
おわりに
すこーしブレはありますが、やりたかった表現はおおむね達成できたので満足しています。
むりくり力業で100枚の画像を連続で表示させているので、処理が重かったりするかもしれません。
参考になりましたら幸いです。



コメント