自作ゲーム『クガツココノカ』をitch.ioでリリースしてみました。
itch.ioでは、作品毎にページのデザインの設定をすることができます。
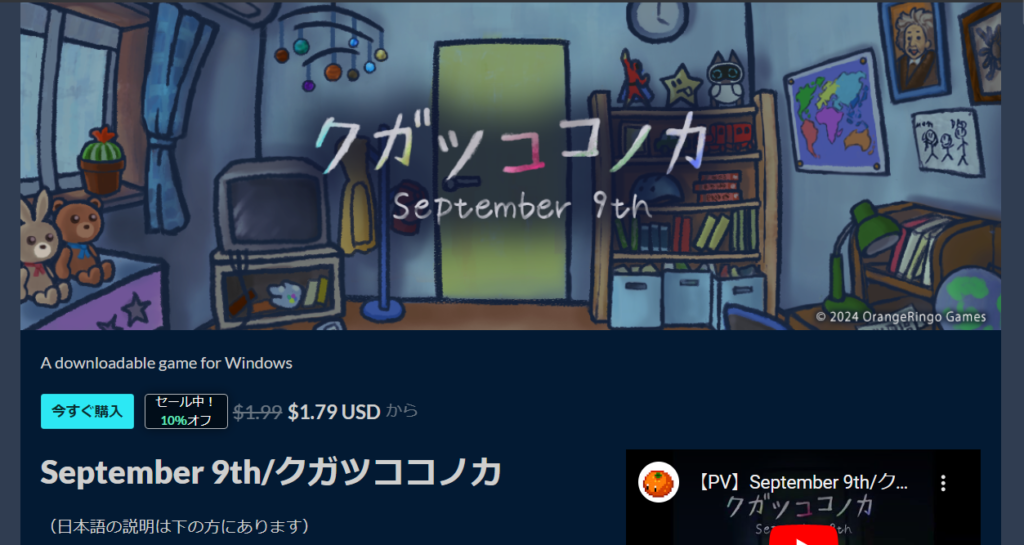
デフォルトだと、下図のような白基調のものですが…

上部メニューの「Edit theme」からゲームのイメージに合った色に設定できます。
こんな感じ。

↓よければ本物の作品ページも見てやってくださいね。

本サイト、WordPressでもitch.ioと同じ見た目にしたいなと思い、
設定方法をまとめます。
itch.ioの各種色の設定方法
まずは、itch.ioの設定方法の確認です。
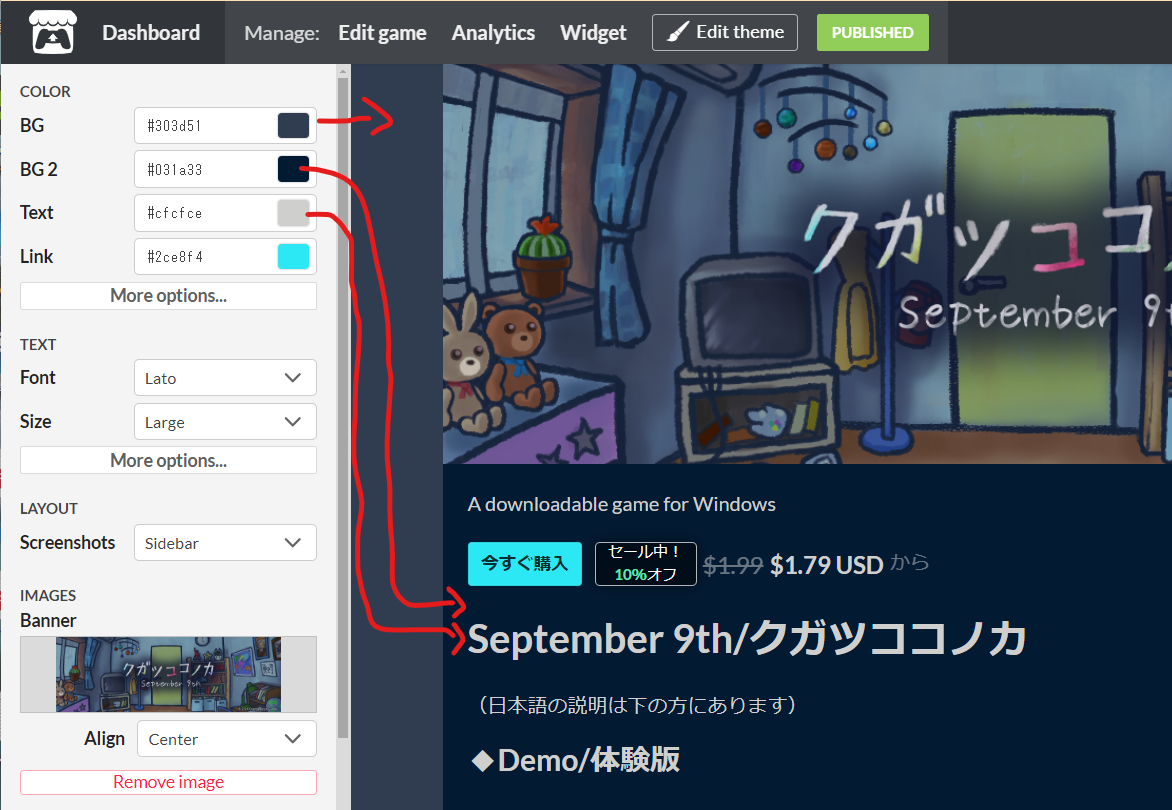
上部メニューの「Edit theme」を押すと、左サイドメニューが展開し、各種色を設定できます。
BG:一番外側の背景の色
BG2:テキストエリアの背景の色
Text:テキストの色
直感的で、とてもわかりやすいですね。

WordPress固定ページ各種色の設定方法
対して、WordPressの固定ページの設定は少し苦労しました。
結果から書くと、下記の記載で実現できました。
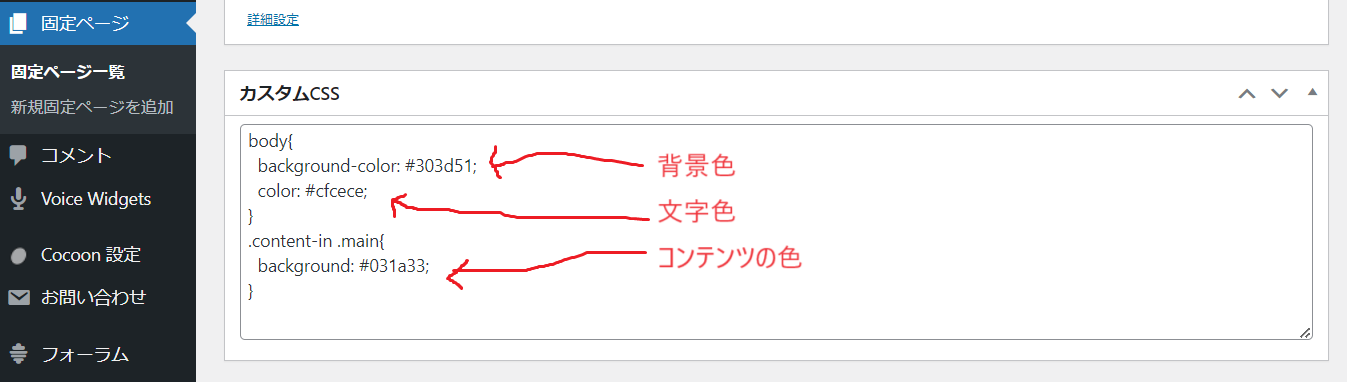
「固定ページを編集」から下の方へ行き、「カスタムCSS」に下記を記載しました。
background-color: #303d51;
color: #cfcece;
}
.content-in .main{
background: #031a33;
}
色指定の箇所に、itch.ioで設定した値(#XXXXXX)をコピペすればOKです。
関係的には下記のような感じです。
body内
background-color:一番外側の背景の色(BG)
color:テキストの色(Text)
.content-in .main内
background:テキストエリアの背景の色(BG2)

おわりに
背景色、文字色はすぐに反映できたのですが、
「コンテンツエリア」(文章のエリア、文章の背景)の反映方法がなかなかわからず苦労しました…
ともかく「.content-in .main」の記載で反映できるようでした。
下記が反映を行ったWordPressのページです。

itch.ioのページと見比べてみてくださいね。

イメージ通りの固定ページ作成の参考になりましたら幸いです。

コメント