ツクールMVで『サイゴノハナビ』をリリースしました。

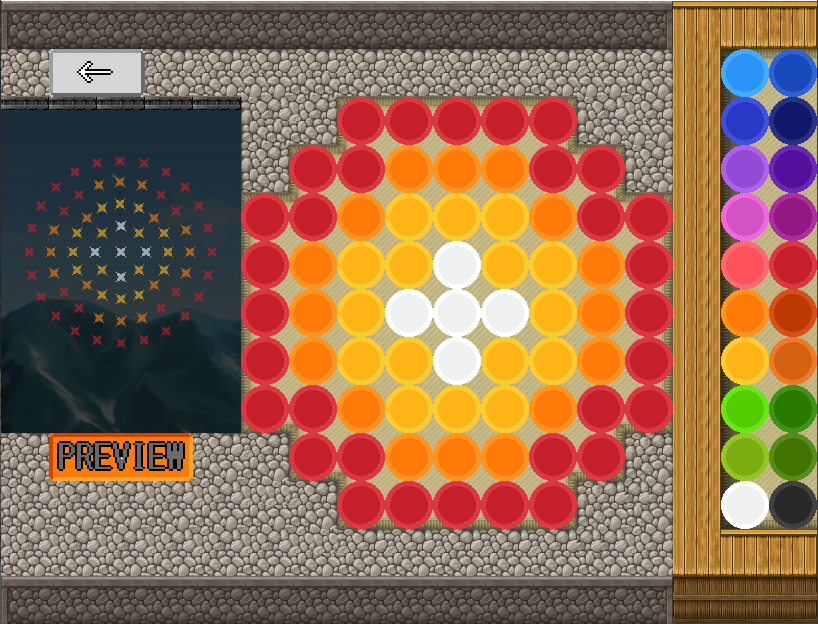
69個の花火の星に任意で着色して、次のステージの祭会場で眺めることができます。
忘れないうちに考え方のメモを残します。
◆花火打ち上げ時の表示

段階のある円形状にピクチャを表示させる。
諦めたころにやってくる三角関数で表示位置を計算し、ピクチャを表示。
var x1 = 座標X ;
var y1 = 座標Y ;
var d = 加算する距離 ;
var a = 角度の値 ;
var x2 = x1 + d * Math.cos( a * (Math.PI / 180) ) ;
var y2 = y1 + d * Math.sin( a * (Math.PI / 180) ) ;
$gameVariables.setValue(移動地点X,x2);
$gameVariables.setValue(移動地点Y,y2);
→ここの移動地点値でピクチャを表示
◆エディット画面

◇星の配置
星を置く箇所にそれぞれリージョンIDを設置。
リージョンIDとピクチャIDを一致させつつ表示。
表示させるついでに、PictureCallCommon.js(トリアコンタン様)でボタン化。
◇決定キー、クリック時の処理
スクリプトでピクチャの色を取得
選択処理を行った場所によって、色を塗るのか、取得するかを判別
マウス操作時、右クリックで色を吸い取るスポイト機能を実装(PictureCallCommon.jsを活用)
◆エディットした内容を花火に反映させる処理

R,G,B,グレー値のそれぞれの保存が難関だった。
データベース、配列をつかえればよかったかもしれないがそんな技術と考えられる頭がなかったので、
無理矢理「アクター」の能力値を活用。絶対もっと賢い方法あるはず。
各色値をアクター1~69の各能力に値に加算(※代入したかったが、能力値の変化は加算or減算しかなさそうだった)
R→攻撃力
G→防御力
B→魔法力
グレー→魔法防御
プレビューはプレビュー用アクター(501~569)を利用
完成したら、保存用のアクター(101~169)に色の値を保存。
※保存といっても加算しかないので、既に入力されている数値を退避してから退避した値で減算して0にする必要があった…0にするには自分の技術ではこれしかなかった…絶対もっと賢い方法あるはず。
祭会場での表示も保存した値を読み込みながら花火を表示させている



コメント